Free Download Template Blogger "Blog Not Found" - Seiring berkembangnya dunia blogging, para blogger pasti tidak asing lagi dengan blog zombie. Template Blog Tidak Ditemukan ini merupakan template tipuan untuk blog zombie.
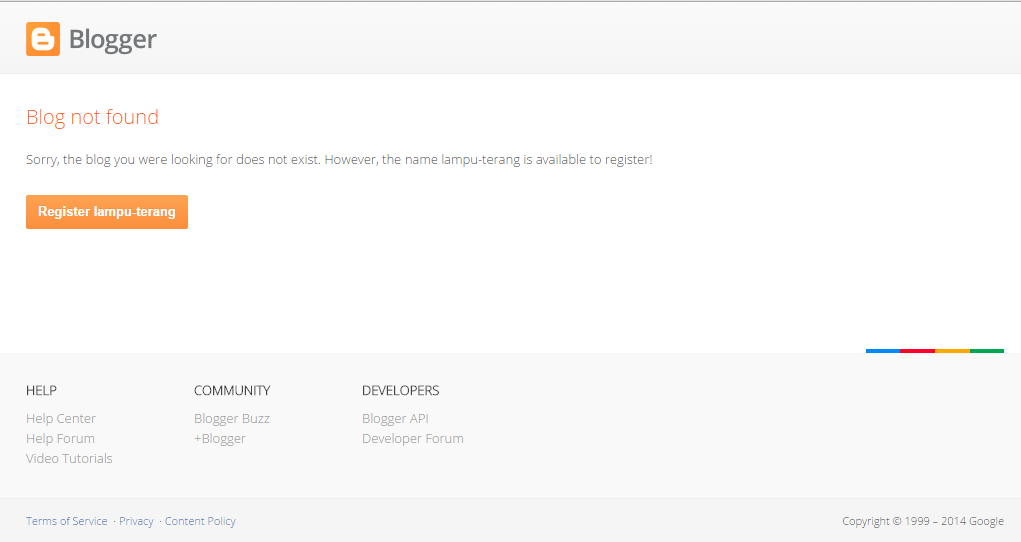
Jika anda menggunakan template ini maka blog anda akan terlihat seperti blog yang tidak terdaftar atau belum didaftarkan. Untuk Screenshotnya bisa lihat dibawah.
Cara Memasang Template "Blog Not Found" :
1. Pada Blogger klik Template.
2. Scroll sampai kebawah, lalu klik Kembali ke template klasik.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"><html dir="ltr"><head><title>Blog not found</title>4. Silakan Edit seperlunya, terutama pada tulisan yang saya kasih warna merah.
<link href="//fonts.googleapis.com/css?family=Open+Sans:300" rel="stylesheet" type="text/css">
<link href="//www.google.com/css/maia.css" rel="stylesheet" type="text/css">
<link href="https://www.blogger.com/static/v1/v-css/2431259827-static_pages.css" rel="stylesheet" type="text/css">
<style type="text/css">
#goog-wm-sb {
margin: .4em 0 0 1em;
}
</style></head>
<body class="lang_in"><div id="maia-header" class="maia-header" role="banner"><div class="maia-aux">
<h1><a href="/" id="logo"><img src="https://www.blogger.com/img/blogger-logo-medium.png" height="34" width="131" alt="Blogger"></a></h1></div></div>
<div id="maia-main" role="main"><h1>Blog not found</h1>
<div id="contents"><p>Sorry, the blog you were looking for does not exist. However, the name lampu-terang is available to register!</p>
<a class="maia-button maia-button-primary" href="http://masterbama.blogspot.com/">Register lampu-terang </a>
</div></div>
<div id="maia-signature"></div>
<div class="maia-footer" id="maia-footer"><div id="maia-footer-local"><div class="maia-aux"><div class="maia-cols"><div class="maia-col-2"><h5>Help</h5>
<ul class="footer-links"><li><a href="http://support.google.com/blogger/">Help Center</a></li>
<li><a href="http://www.blogger.com/go/discuss">Help Forum</a></li>
<li><a href="http://youtube.com/BloggerHelp">Video Tutorials</a></li></ul></div>
<div class="maia-col-2"><h5>Community</h5>
<ul class="footer-links"><li><a href="http://buzz.blogger.com/">Blogger Buzz</a></li>
<li><a href="http://masterbama.blogspot.com/">+Blogger</a></li></ul></div>
<div class="maia-col-2"><h5>Developers</h5>
<ul class="footer-links"><li><a href="https://developers.google.com/blogger/">Blogger API</a></li>
<li><a href="http://goo.gl/Bj9SKN">Developer Forum</a></li></ul></div></div></div></div>
<div id="maia-footer-global"><div class="maia-aux"><div id="copyright">Copyright © 1999 – 2014 Google</div>
<ul><li><a href="/go/terms">Terms of Service</a></li>
<li><a href="/go/privacy">Privacy</a></li>
<li><a href="/go/contentpolicy">Content Policy</a></li>
</ul></div></div></div>
<script type="text/javascript">
var gaqPrefix = '';
if (window.lastSetAccountCount) {
gaqPrefix= 'b' + window.lastSetAccountCount + '.';
window.lastSetAccountCount++;
}
var _gaq = _gaq || [];
_gaq.push([gaqPrefix + '_setAccount', "UA-18003-7"]);
_gaq.push([gaqPrefix + '_trackPageview' ]);
_gaq.push([gaqPrefix + '_setAllowAnchor', true]);
_gaq.push([gaqPrefix + '_setDetectClientInfo', false]);
window.lastSetAccountCount = 1;
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(ga);
})();
function trackBloggerPageView(opt_url) {
try {
_gaq.push([gaqPrefix + '_trackPageview', opt_url]);
} catch(err) {}
}
</script></body></html>
5. Pastikan Ubah Bilah Navigasi dalam keadaan Off.
6. Klik Simpan Template.
Setelah menyimpan template tersebut, coba lihat blog anda, pasti akan berubah seperti blog yang belum terdaftar. Sekarang promosikan blog anda kepada teman-teman sesama blogger, pasti pada tertipu. Selamat mencoba.
Template Blogger "Blog Not Found"
4/
5
Oleh
Niddul









.jpg)


